Using BURD
Congratulations on deploying BURD and familiarizing yourself with its codebase. Now, you can explore how the frontend interacts with a LASR project, providing practical insights into adapting BURD for your specific requirements.
Running the Frontend
To interact with the BURD frontend, execute the following steps:
Step 1: Configure Your Environment Variables
In the last step of the deployment, you were required to save the program address from the CLI output. Use this, along with credentials from your keypairs.json file, to link the frontend with your BURD project:
- Navigate to the
frontenddirectory and open the.envfile. - Update the
NEXT_PUBLIC_BURD_PROGRAM_ADDRESSvariable with theprogram addressyou saved earlier. - Set
NEXT_PUBLIC_BURD_OWNER_ADDRESSto the address in thelasr/.lasr/wallet/keypair.jsonfile. - Insert the secret key from the same
keypair.jsonfile into theBURD_OWNER_SECRET_KEYvariable.
Step 2: Launch the Frontend
First, navigate to the frontend directory and install the required dependencies. Then you're ready to start the frontend server by executing the following commands:
cd frontend \
&& npm install \
&& npm run dev
You can now explore the functionalities of BURD.
Using BURD
BURD allows users to engage with a variety of features on the blockchain. Following, you will find description and sequence diagrams of how each of these actions works, interacting with the main program and with users' NFTs:
- Add User
- Churp
- Like
- Delete Churp
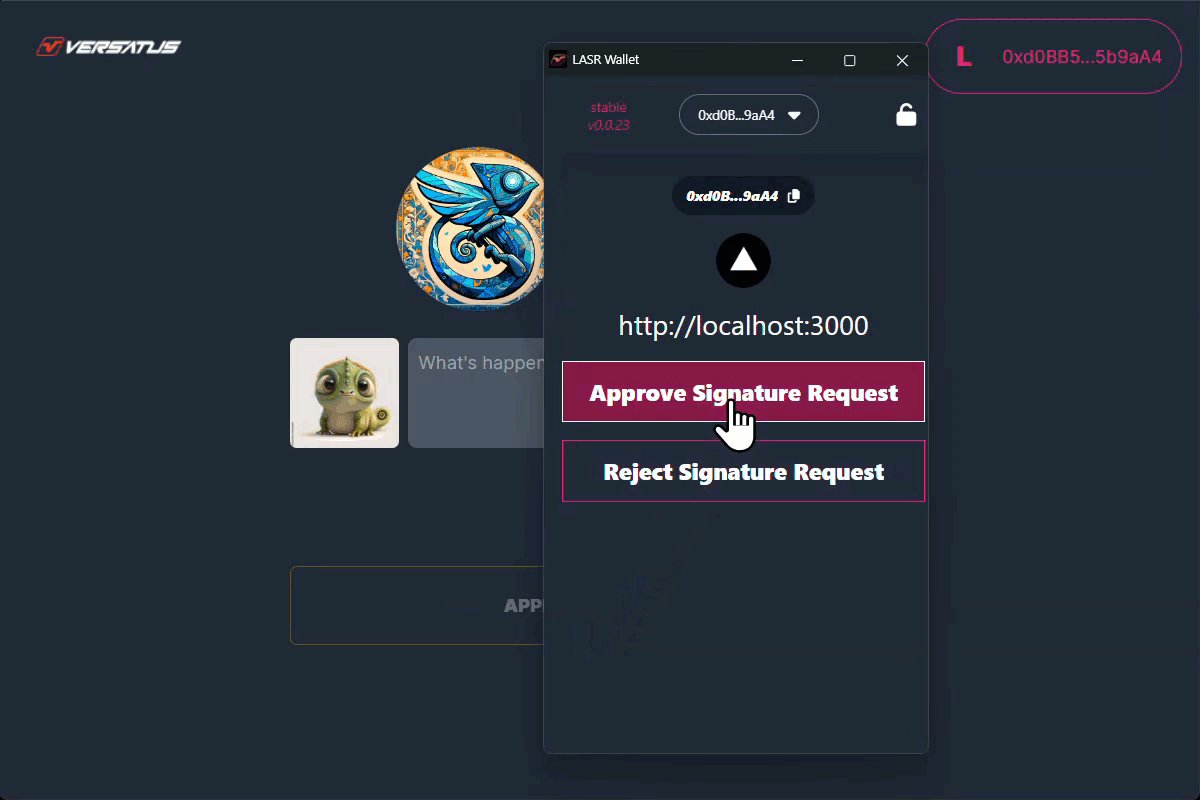
The addUser method will register a new user in the main program. The GIF below presents an example of adding a user in the frontend application:

The add user process above is broken down below:
- The user inputs its data (
username,handle,imgUrl) and clicks the register button, calling theaddUser()method. - The BURD program registers the user's data in its own NFT.
- BURD grabs an available
tokenIdand registers it to the user's NFT, adding BURD's program address to the user's NFT. - BURD returns the transaction data to the CLI/frontend, and requests approval to modify the user's NFT in future transactions. For example, when another user likes a churp from the current user.
- The user clicks the Approve BURD to Get Started button, calling the
approve()method, giving permission to BURD.
The following diagram exemplifies the above process using a sequence diagram:
The churp method creates a new churp, registering it to the creator's NFT. The GIF below presents an example of creating a churp in the frontend application:

The process of creating a churp is broken down below:
- The user inputs the content of the churp and clicks the Churp button, calling the
churpmethod. - The BURD program registers the churp into the user's NFT.
- The program returns the transaction data to the frontend.
The following diagram exemplifies the above process using a sequence diagram:
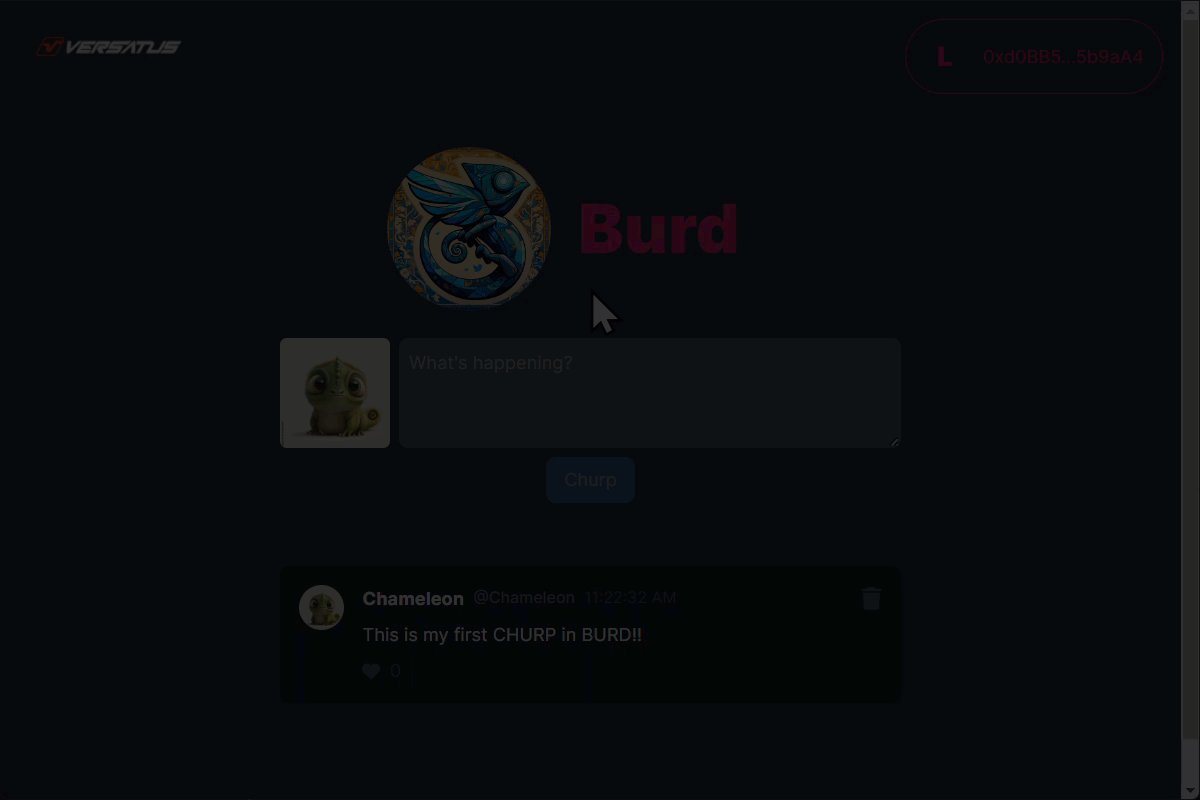
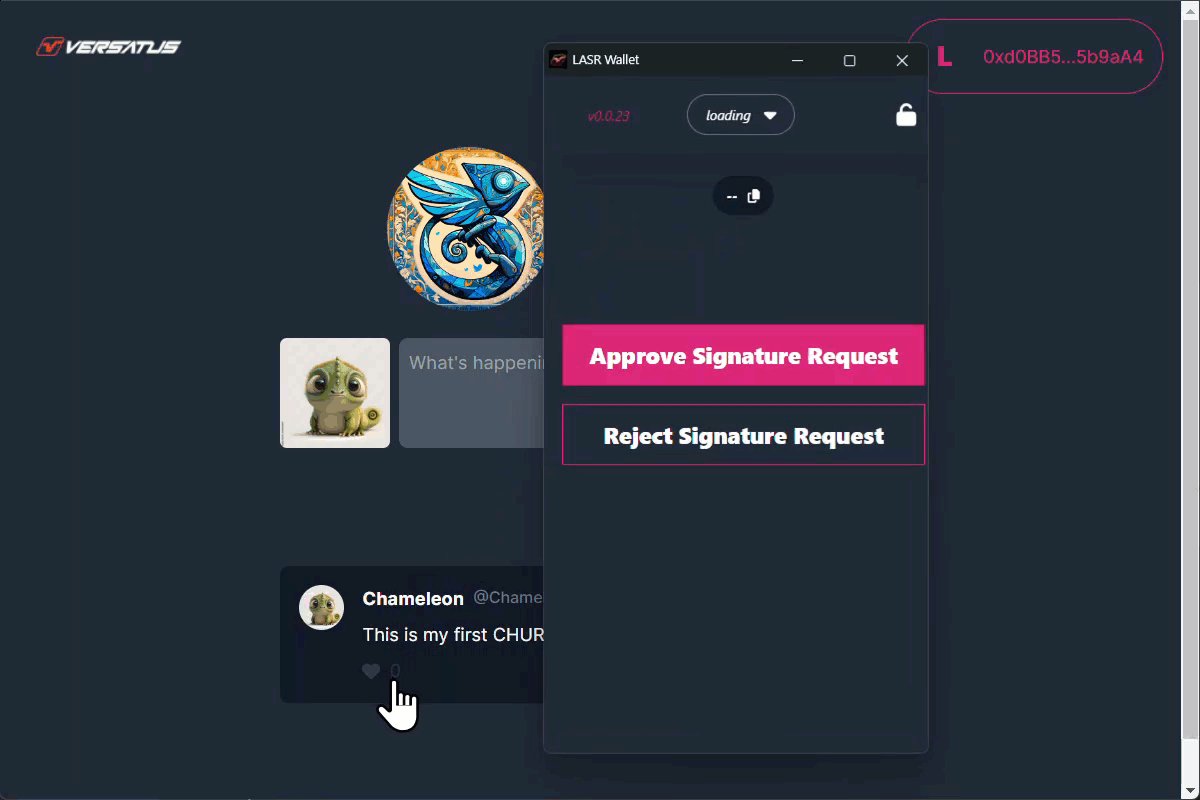
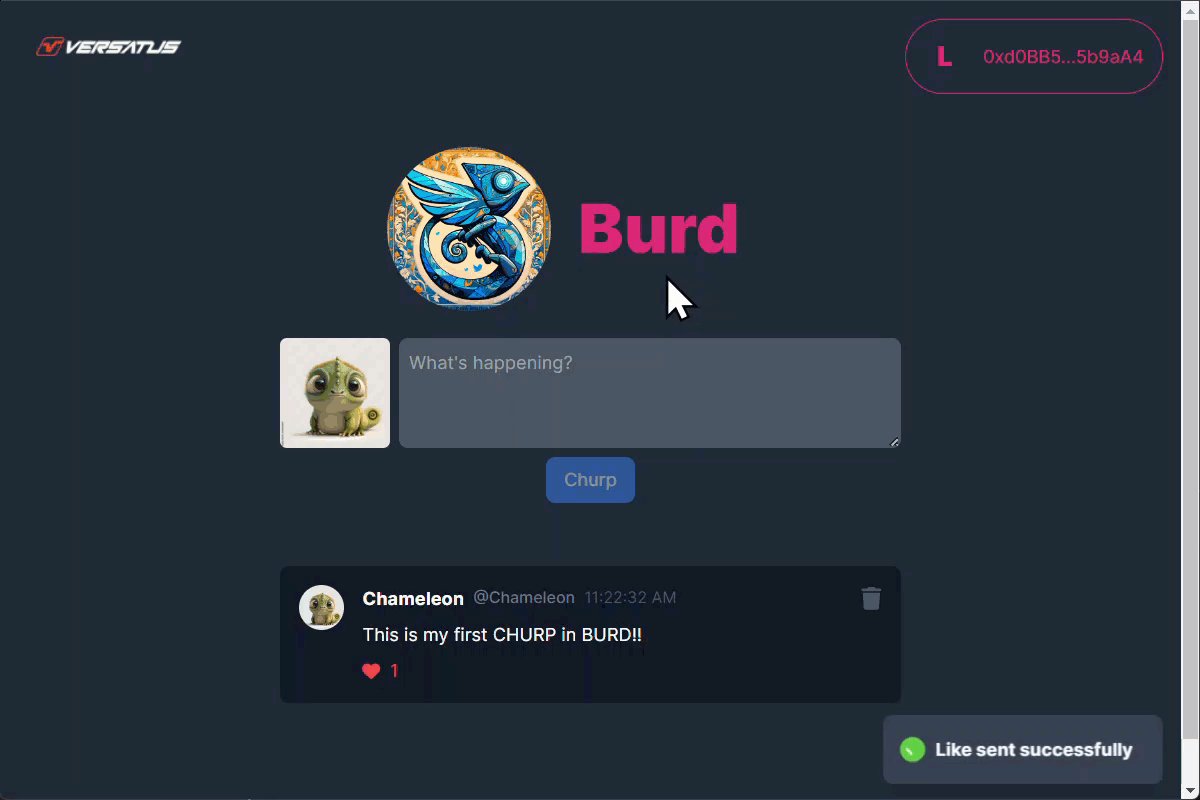
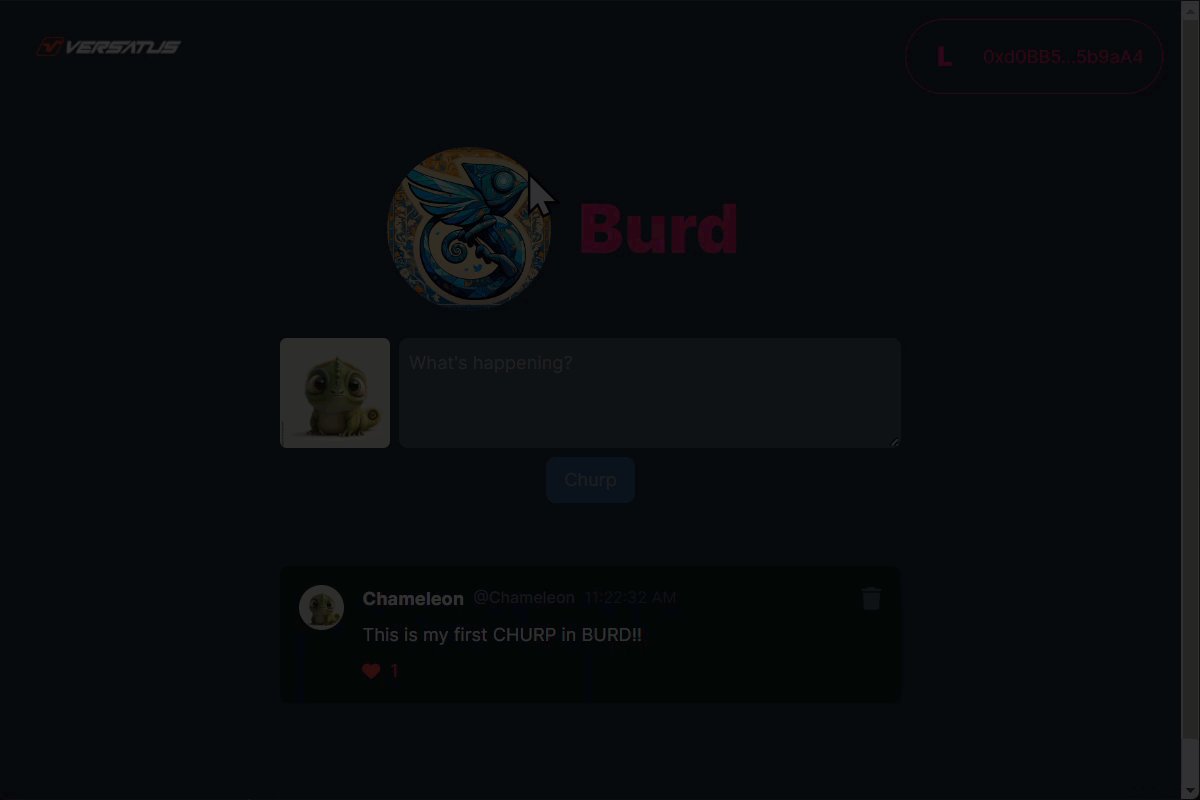
The like method registers your approval on an existing churp by adding the like information in the churp creator's NFT. The GIF below presents an example of liking a churp in the frontend application:

The liking process above is broken down below:
- The user clicks the like button in any churp, calling the
likemethod. - The program registers the like into the churp owner's NFT, linking the user's address to the churp's owner NFT.
- The program returns the transaction data to the frontend.
The following diagram exemplifies the above process using a sequence diagram:
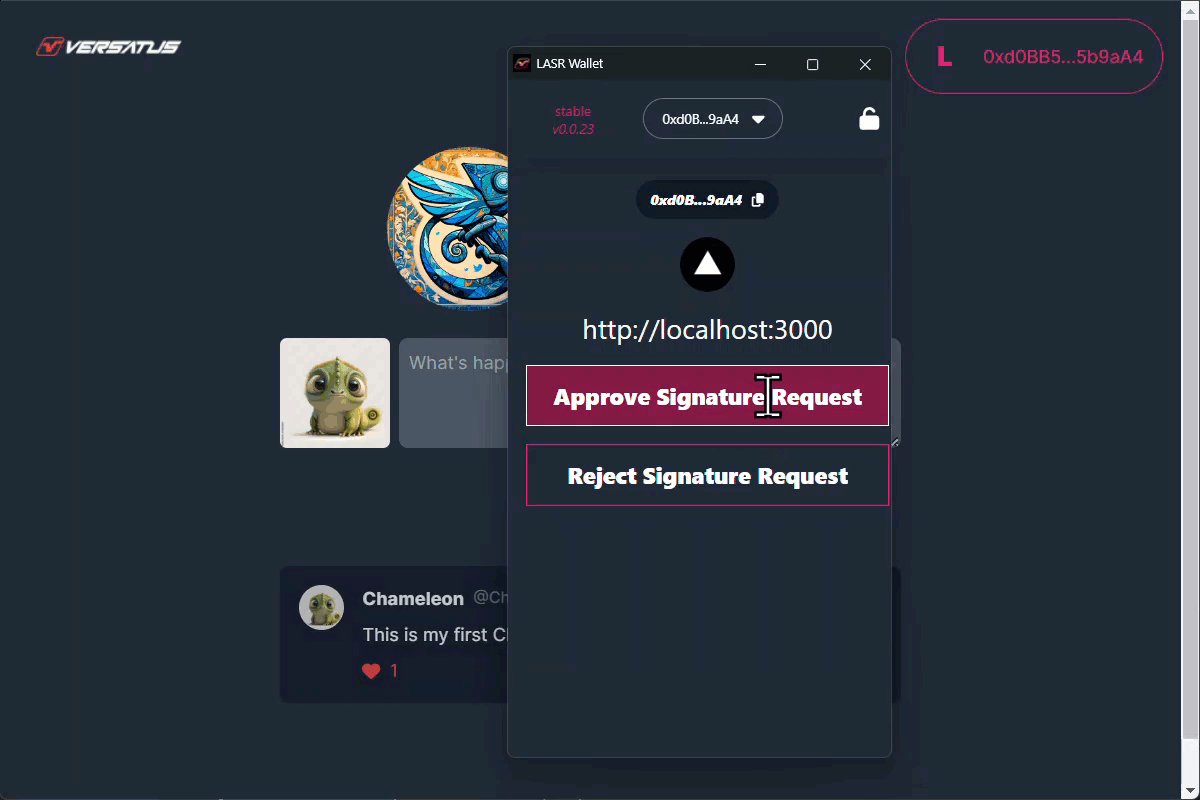
The deleteChurp method removes one of the user's previous churps, deleting its data from the user's NFT. The GIF below presents an example of deleting a churp in the frontend application:

The process of deleting a churp is broken down below:
- The user clicks the trash button of an owned churp, calling the
deleteChurpmethod. - The program removes all content from the churp from the user's NFT, removing likes from it.
- The program returns the transaction data to the frontend.
The following diagram exemplifies the above process using a sequence diagram:
Frontend and LASR Interaction
To better understand the BURD application, you need to understand the interaction between the frontend and LASR. The frontend communicates with the LASR project you deployed using a JSON-RPC API. This network protocol enables data exchange between clients and servers.
The JSON-RPC is a remote procedure call (RPC) protocol encoded in JSON. It allows for calling functions remotely and supports multiple data structures. A JSON-RPC request includes the following fields:
- jsonrpc: Specifies the version of the JSON-RPC protocol.
- method: The name of the method to be invoked on the server.
- params: The parameters to be passed to the method. This can be an array or an object.
- id: A unique identifier for the request, which helps match the response with the corresponding request.
The code snippet below is an example of how a BURD frontend application communicates with the LASR server using the Axios library:
await axios.post('http://lasr-sharks.versatus.io:9292', {
jsonrpc: '2.0',
method: 'lasr_getAccount',
params: [programAddress],
id: 1,
})
http://lasr-sharks.versatus.io:9292 is the endpoint URL where the LASR server listens for requests.
Every time a user interacts with the frontend, creating a churp or linking, a new request is sent to the Deploy, triggering the methods described before.